И снова здравствуйте! Ранее мы с вами разобрались, что такое CMS система, научились подключаться к Хостингу и покупать Домен для своего сайта, а сегодня мы разберемся с интерфейсом WordPress и научимся интегрировать интернет-магазин в эту систему. Для тех, кто пропустил 1 часть, но хочет изучить создание интернет магазина на WordPress, вот ссылка на 1 статью по теме: «Как создать интернет магазин пошаговая инструкция» .
Знакомимся с административной панелью WordPress.
Пройдемся по основным пунктам меню, которые располагаются в левой части административной панели WordPress.
- Консоль:
- Главная — страница, которая представляет из себя некий рабочий стол, на котором находится основная информация по сайту с подсказками и основными командами;
- Обновления — здесь вы можете посмотреть все доступные обновления и установить их.
- Записи:
- Все записи — список ваших статей;
- Добавить новую — создание статьи;
- Рубрики — список и создание категорий статей;
- Метки — список ваших тегов.
- Медиафайлы:
- Библиотека — все загруженные вами медиафайлы;
- Добавить новый — загрузить новый файл;
- Страницы:
- Все страницы — список созданных вами страниц (Страница — похожа на статью, но не привязывается к рубрике и является самостоятельным элементом);
- Добавить новую — создать страницу.
- Комментарии — страница для работы с комментариями вашего сайта;
- Внешний вид:
- Темы — список загруженных шаблонов оформления сайта с возможностью пред просмотра;
- Настроить — настройки основных элементов оформления текущего шаблона (подписи, заголовки, виджеты, цвета, фон, шрифт, расположение элементов,…). Набор настроек зависит от выбранного шаблона.
- Виджеты — списки доступных и используемых виджетов;
- Меню — настройка структуры меню;
- Заголовок — настройка изображение заголовка;
- Фон — изменение изображения фона;
- Редактор — изменение программного кода шаблона. Сюда лучше не лезть без нужды!
- Плагины:
- Установленные — список установленных плагинов с возможностью включения и отключения любого из них;
- Добавить новый — загрузка и установка новых плагинов;
- Редактор — изменение программного кода плагина. Сюда тоже не лезем просто так!
- Пользователи:
- Все пользователи — список зарегистрировавшихся пользователей;
- Добавить нового — регистрация нового пользователя;
- Ваш профиль — настройки вашего профиля.
- Инструменты:
- Все инструменты — несколько специальных возможностей системы;
- Импорт — импорт записей из других из других систем;
- Экспорт — экспорт записей.
- Настройки: различные настройки вашего сайта. Создание интернет магазина требует изменения некоторых настроек сайта. Об этом поговорим далее в статье.
Установка и настройка плагина WooCommerce.
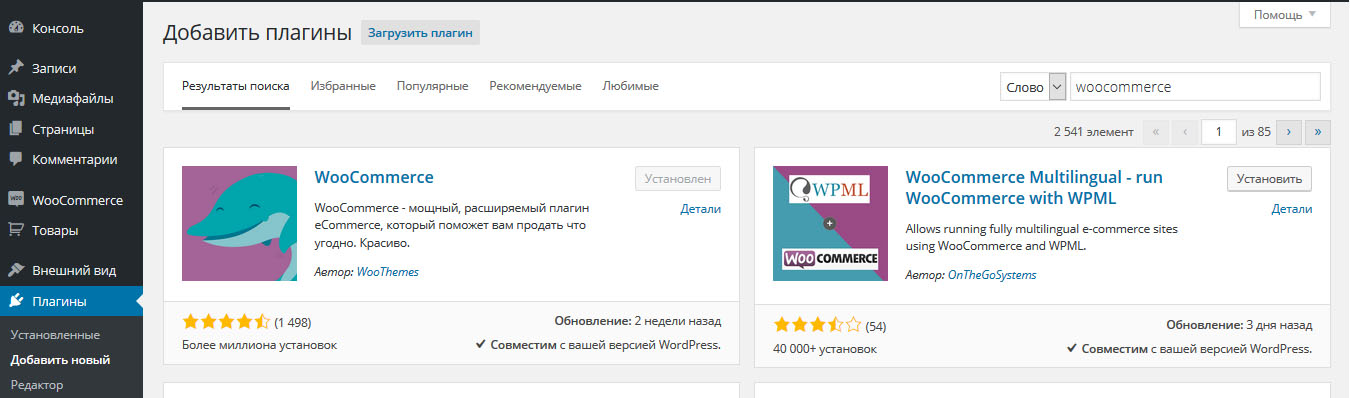
- Создание интернет магазина на WordPress тесно связан с плагином WooCommerce, который и надо установить. Перейдите на страничку «Плагины — Добавить новый» , введите в поисковой строке справа сверху слово «woocommerce» и нажмите клавишу Enter на клавиатуре. После того как система найдет подходящие варианты, нажмите кнопку «Установить» рядом с плагиным «WooCommerce». Если плагин уже установлен вместо кнопки «Установить» будет неактивная кнопка «Установлен». После установки активируйте плагин. Если вы не активировали плагин сразу после установки, то можете это сделать, перейдя на страницу «Плагины — Установленные» и нажав «Активировать плагин» рядом с WooCommerce.

- В процессе установки плагин может попросить вас сделать некоторые настройки. Даже если вы неправильно сделаете настройки на этом этапе, то ни чего страшного. Их всегда можно будет изменить, перейдя на страницу «WooCommerce — Настройки» .

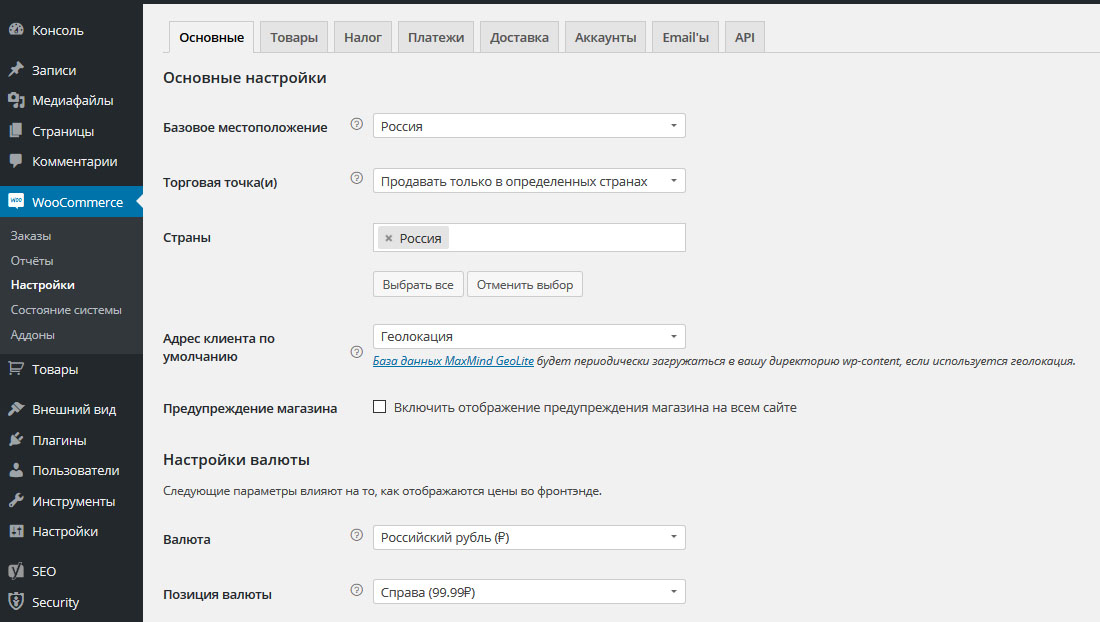
- Перейдем непосредственно к настройкам. Это и есть создание интернет магазина, а точнее его самой важной части. Пройдемся по вкладкам в настройках WooCommerce:
- Основные. Сначала выберите страну, в которой находится ваш бизнес и страны, в которых вы хотите продавать свои товары. Затем выберите валюту, в которой будет производиться торговые операции, позицию знака валюты и разделители.
- Товары.
- Основные. Задайте единицы веса и габаритов товара.
- Отображение. Настройте отображение магазина и товаров. После установки страница магазина называется «Shop«, но вы можете переименовать ее, например, в «Магазин» перейдя в пункт меню «Страницы — Все страницы«. Там же можно переименовать «Cart» — «Корзина», «Checkout» — «Заказы», «My Account» — «Мой аккаунт».
- Запасы. Настройте функции вашего склада. Не забудьте добавить адрес электронной почты для получения оповещений. Советую сразу создать отдельный электронный почтовый ящик для своего магазина.
- Загружаемые товары. Настройки для продажи виртуальных товаров.
- Налог. Здесь выберите нужно ли учитывать налоги при торговых операциях, а также будет ли налог включен в стоимость товара.
- Платежи.
- Процесс оформления заказа. Настройте использование купонов по вашему желанию. Разрешите или запретите оформлять заказ гостям. Можно выбрать пункт разрешить, а регистрацию на сайте отключить в настройках самого сайта. Таким образом, вы избавитесь от лишних атак спамеров на ваш магазин. Но в этом случае вы не сможете пополнять базу постоянных клиентов. Так что тут на ваш выбор.
- Платежные шлюзы (| Безналичный перевод | Чек | Наложенный платёж | PayPal| ). Платежные шлюзы — это методы оплаты товаров в вашем магазине. Как видите, изначально их не так много, но вы можете установить дополнительные платежные шлюзы. Например, установить модуль для подключения к Yandex.Касса, которая включает в себя большое количество методов оплаты. Создание интернет магазина становится более легким с использованием этого сервиса.
- Доставка. Настройте параметры доставки, если хотите ее осуществлять.
- Аккаунты. Здесь можно изменить параметры регистрации. Настройки страницы аккаунта и эндпоинты можно не менять.
- Email’ы. Настройки электронных адресов для получения уведомлений.
Настройка постоянных ссылок для WooCommerce.
Перед тем как приступить к настройкам постоянных ссылок, необходимо установить плагин «Cyr-To-Lat» методом, который мы рассмотрели выше, используя пункт меню «Плагины — Добавить новый» . Он предназначен для того, чтобы делать транслитерацию ссылок с кириллицы на латиницу. Не забудьте активировать плагин.
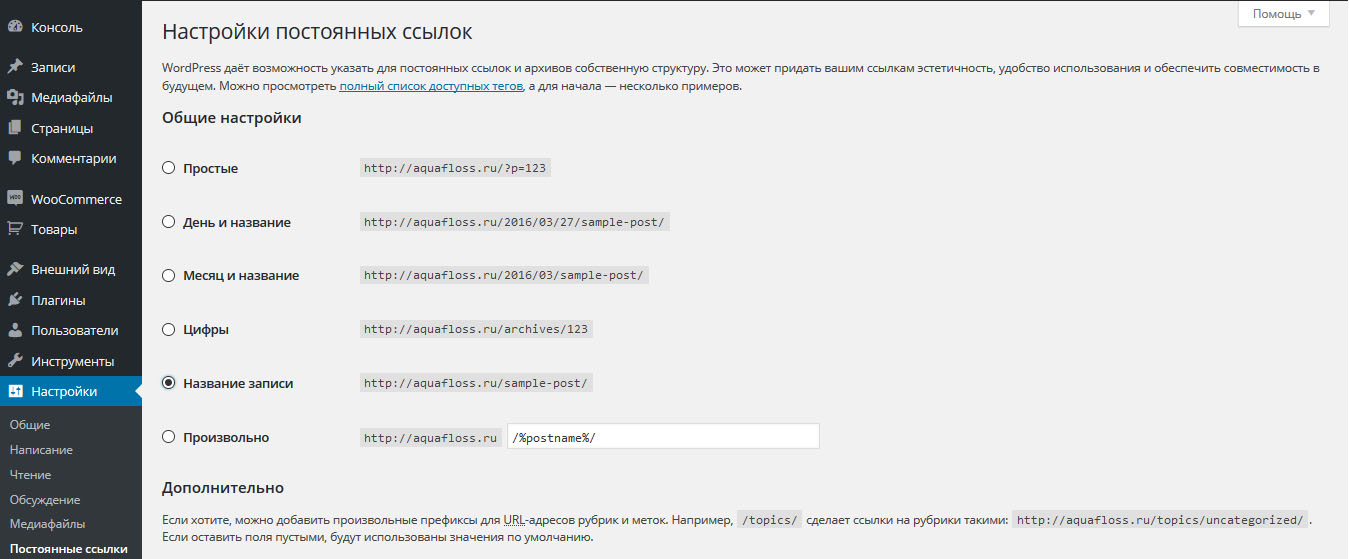
Затем переходим к настройкам постоянных ссылок в пункт меню «Настройки — Постоянные ссылки» .
В абзаце «Общие настройки» выберите пункт «Название записи«;

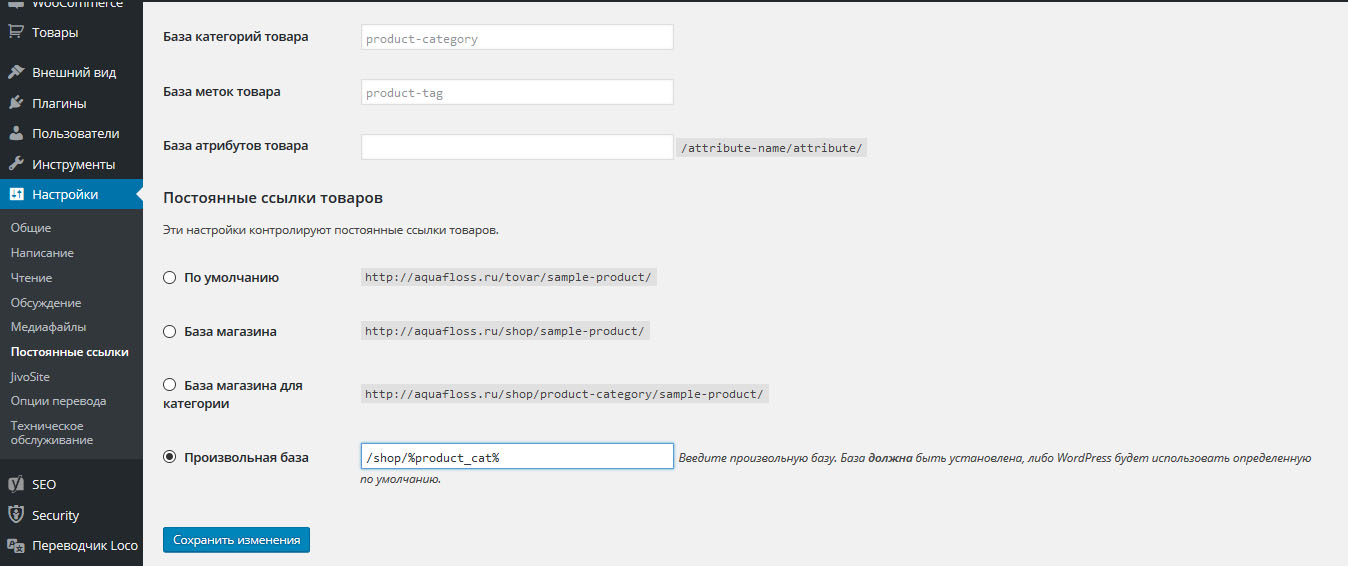
В абзаце «Постоянные ссылки товаров» выберите «Произвольная база» и введите «/shop/%product_cat%» .

Добавление товара в WooCommerce.
Создание интернет магазина практически завершено. Вам осталось добавить товар. Для этого предварительно добавьте необходимые категории товаров, перейдя в пункт меню «Товары — Категории» . Например, такие категории как «Куртки», «Штаны», «Обувь» … Далее переходите в пункт «Товары — Добавить товар» , чтобы добавить товар. Тут все просто. Все поля для заполнения подписаны и имеют подсказки. После заполнения необходимых данных нажмите кнопку «Опубликовать» для отправки товара в каталог вашего интернет магазина. Или нажмите кнопку «Сохранить» , чтобы сохранить товар в черновики.
Вот мы и закончили создание интернет магазина. Возможно, что я не достаточно подробно расписал создание интернет магазина, но старался остановиться на самых важных моментах. Вы всегда можете использовать официальные службы поддержки WordPress и WooCommerce для решения проблемных вопросов. Или пишите свои вопросы в комментариях, а я попробую ответить. Конечно, есть целые сайты и форумы, посвященные системе WordPress, которые охватывают все ее функции. Надеюсь, что был полезен для вас. До новых статей.
Читайте также: